I hear this a lot: “I use PyCharm for Python, do I need to get WebStorm to do web front-ends?” It makes sense that people would say this: PyCharm is for Python, WebStorm is for HTML/CSS/JS.
Thing is, PyCharm has the same engine inside it that WebStorm has (and vice versa.) You can do WebStorm stuff, in PyCharm.
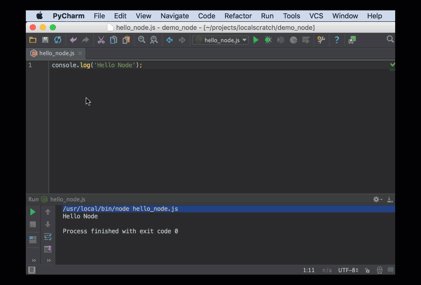
For example, let’s run some JavaScript:

Look at that…JavaScript running in PyCharm via /usr/local/bin/node. Same way you do it in WebStorm. How can that be?

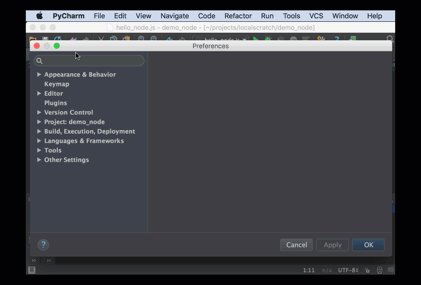
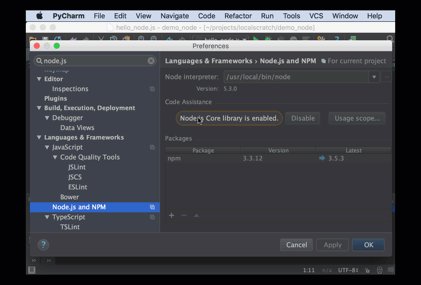
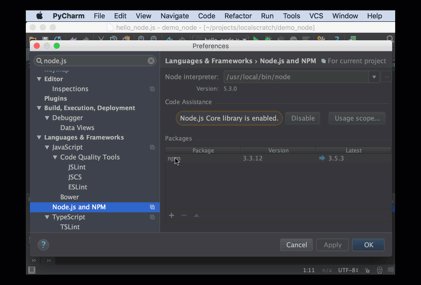
Turns out PyCharm has the IntelliJ plugins that do the JS/HTML/CSS stuff, and much of it is wired into the PyCharm UI. The gif above shows how it is exposed into PyCharm preferences, which let you choose your interpreter and install packages, just like with Python interpreters in PyCharm.
Just like with Python, this creates a Node-based “Run Configuration”:

That’s all well and good, but surely there’s no JavaScript debugger in PyCharm?

Webinar Tomorrow, Tuesday Jan 12
Want to see more? There’s more to show, and tomorrow’s PyCharm webinar is the start. I’m really looking forward to the webinar and the subsequent material.
January 11, 2016 at 9:22 pm |
Pythonistas might enjoy Coffeescript instead of plain Javascript, and for that you do need Webstorm.
January 11, 2016 at 10:23 pm |
They might enjoy ES6 also. I’m curious why you think the Coffeescript IntelliJ plugin won’t work on PyCharm?
December 10, 2016 at 7:24 pm |
HI Paul, your PyCharm vids rock. Sometimes a bit fast for me because they’re so rich: I often have to pause and rewind. One comment about WebStorm features inside PyCharm: JetBrains has an XPath plugin in IntelliJ, phpStorm and WebStorm. For some reason it doesn’t seem to be available in PyCharm. Odd, given how many people use python / Scrapy for web scraping, don’t you think? Maybe that will change in 2017.1. Wishing you happy holidays.
December 10, 2016 at 7:37 pm |
Is it a plugin that you can manually add?
February 2, 2017 at 7:07 am |
Nice. And still, some important features are missing (Find usages, for exmaple). Is there some way to fix it?
February 2, 2017 at 8:19 pm |
Hmm, I actually used “Find Usages” today, in PyCharm, in an ES6 .js file. Can you give me more details (PyCharm Professional version, a snippet of the declaration and a snippet of the usage)?
April 9, 2019 at 2:25 am |
Image generating may sometimes cause one to produce
techniques which your competitors understand as strange or ill conceived.